The goal of this website is to showcase some web projects I have realised during my continous training in web development.
All projects below are made of pure HTML, CSS and Vanilla Javascript (no frameworks or third-parties libraries were intendly used).
Projects
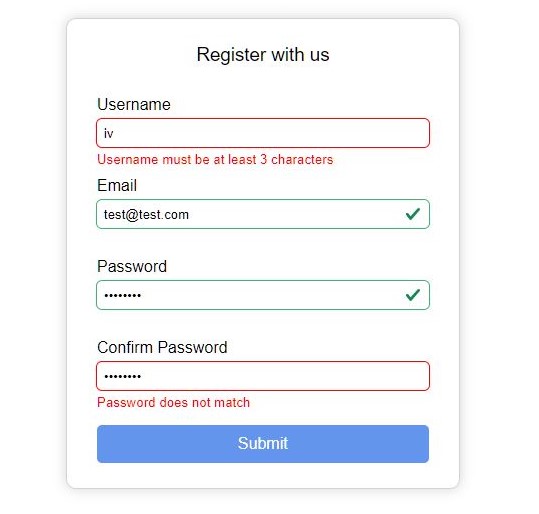
#1 - Form Validator

A basic form validator in pure vanilla JavaScript.
Concepts
- Events
- Regex
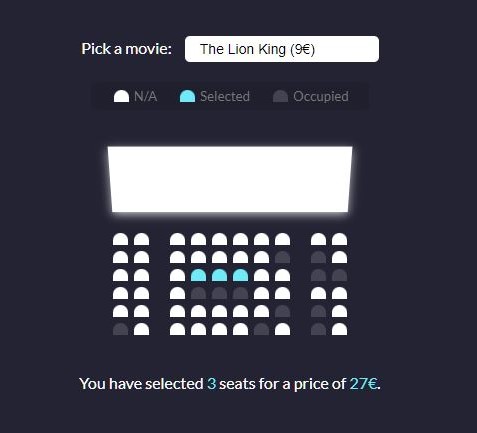
#2 - Movie Seat Booking

A theater's movie seat booking simulator.
Concepts
- Modules imports
- DOM Manipulation
- Local Storage
- CSS Animations
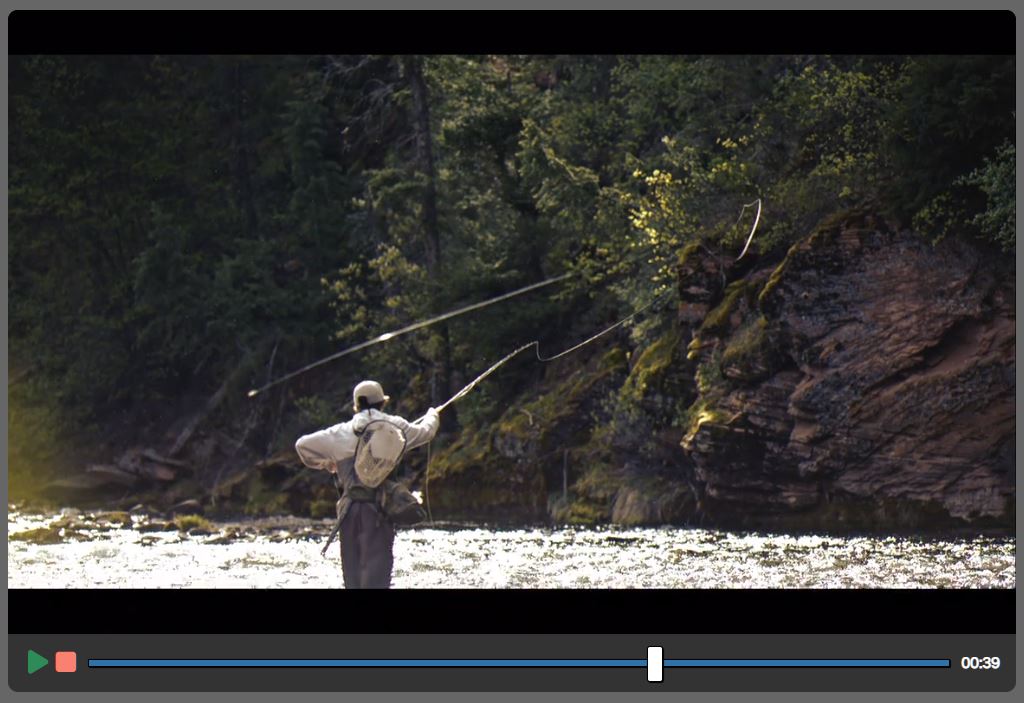
#3 - Custom Video Player

A custom video player made from absolute scratch, using only the JavaScript HTML5 Video API.
Concepts
- HTML5 Video API
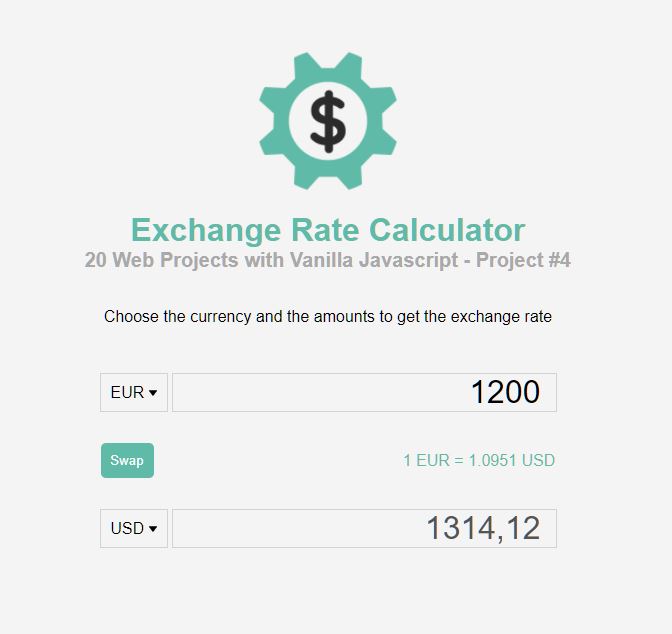
#4 - Exchange Rate Calculator

A simple but useful application to convert currencies, using real and up to date exchange rates! It uses ExchangeRate-API to get the current data.
Concepts
- Fetch API
- JSON
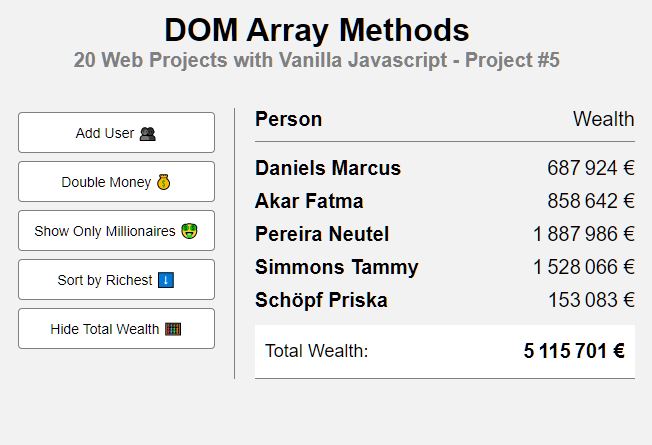
#5 - DOM Array Methods

Basic project to illustrate some JavaScript array methods.
Concepts
- forEach()
- map()
- sort()
- reduce()
⚠ Designed for desktop only.
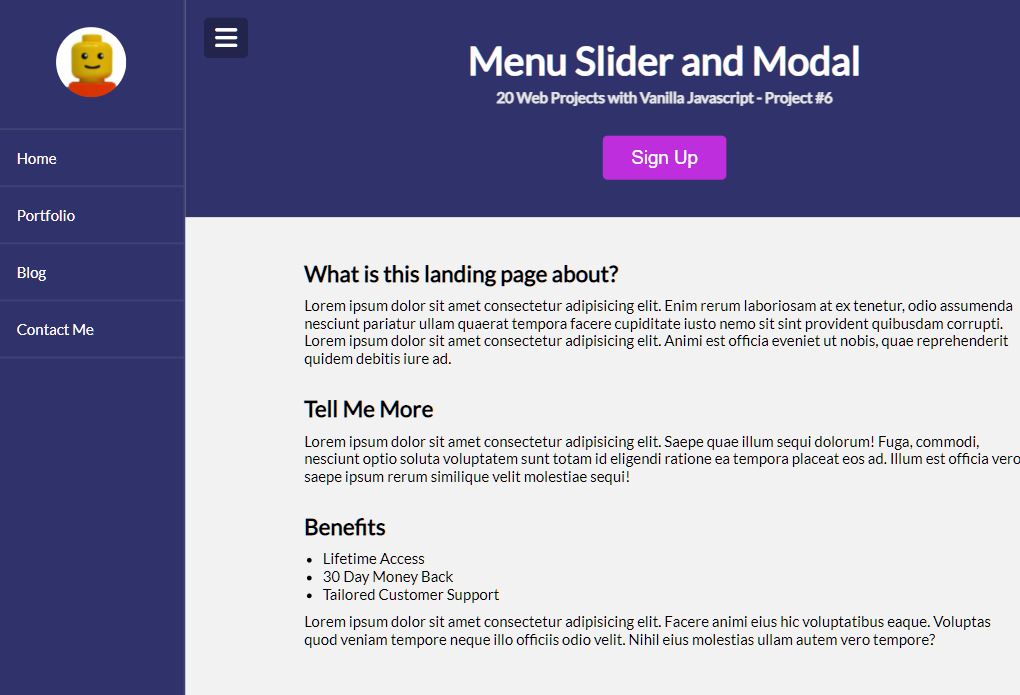
Open project#6 - Menu Slider and Modal

A more CSS heavy project, consisting of a basic landing page including a side menu with slide animation, and a modal. All made from scratch.
Concepts
- DOM Manipulation
- CSS Animations
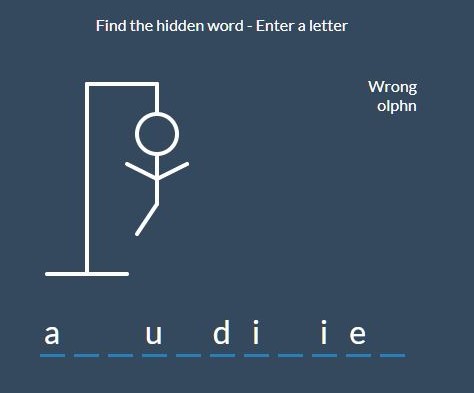
#7 - Hangman Game

The popular Hangman Game. It uses an API called Random Word API to get random english words.
Concepts
- DOM Manipulation
- SVG
- Keyboard Events
⚠ Designed for desktop only.
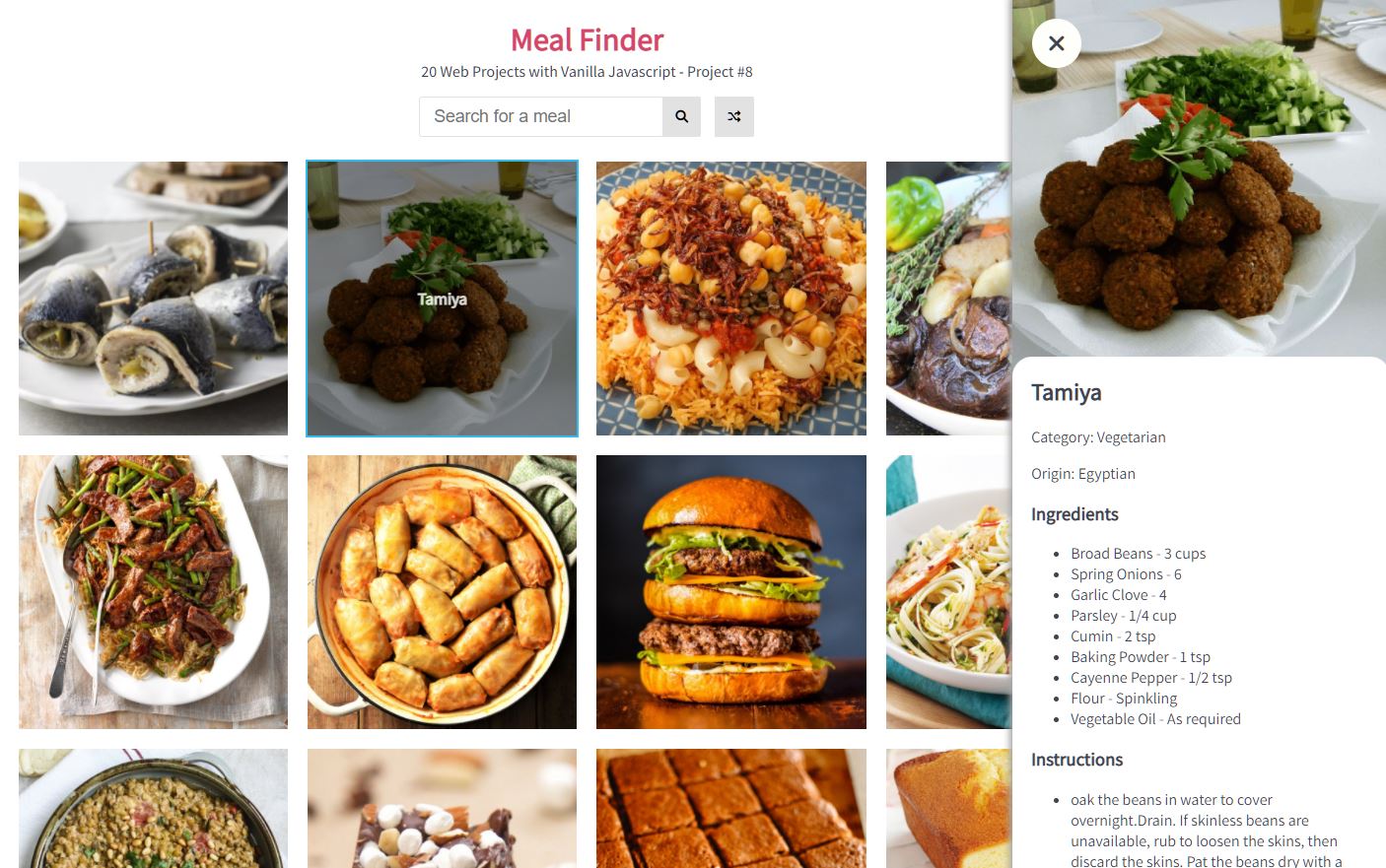
Open project#8 - Meal Finder

Concepts
- Fetch API
- JSON
- CSS Animations
A recipe library to find your next meal! It uses the API from TheMealDB behind the scenes. You can also search recipes by keywords, or get one randomly. Enjoy! 🍔
#9 - Expense Tracker
A simple app to track your income and expense transactions 💰
Concepts
- Array Methods
- Local Storage
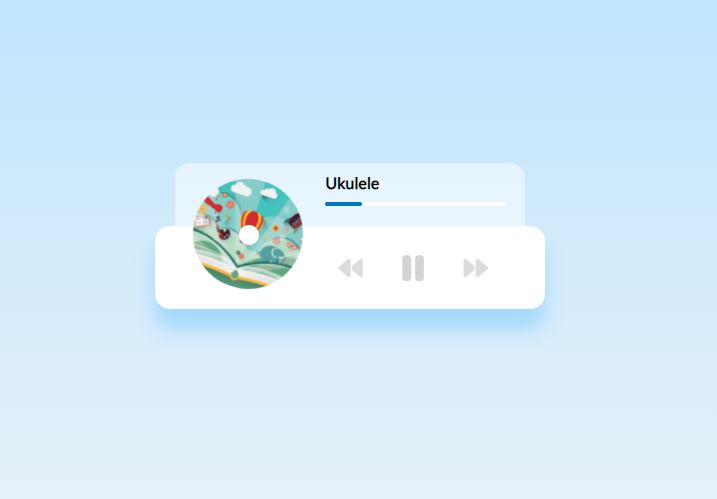
#10 - Custom Audio Player

A custom music player made from scratch, using only the JavaScript HTML5 Audio API.
Concepts
- HTML5 Audio API
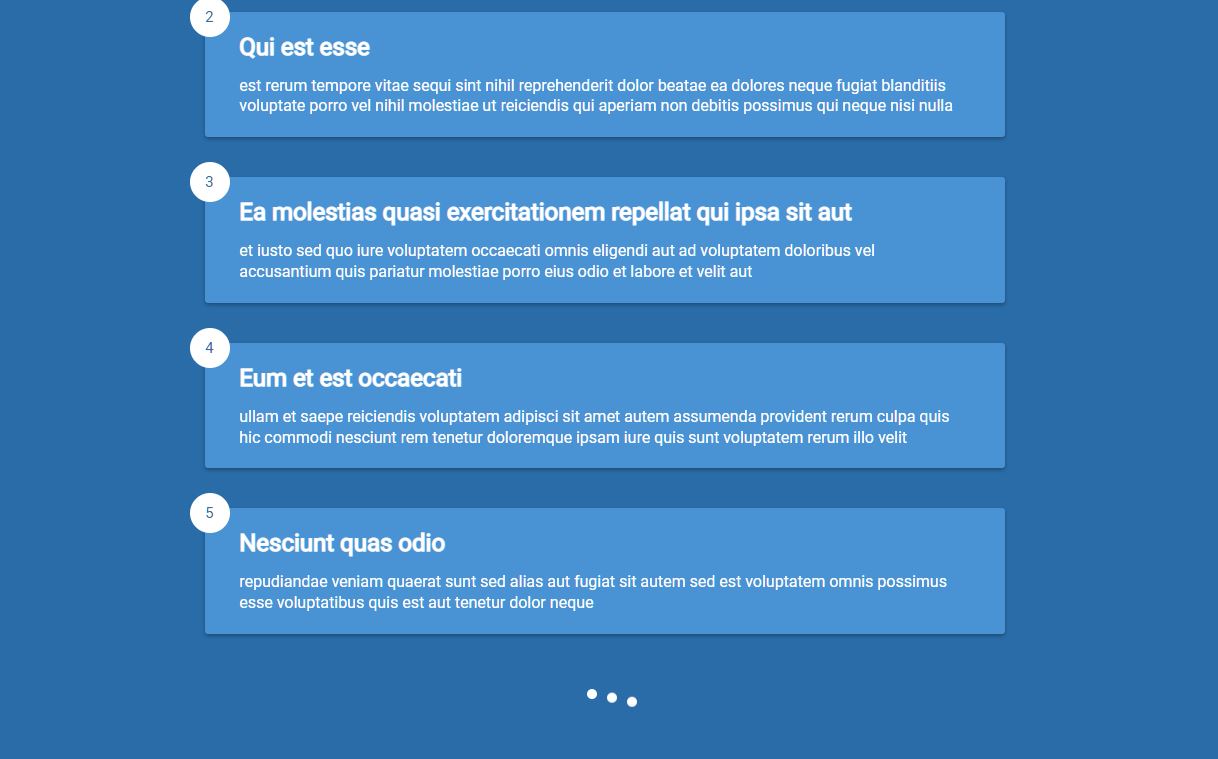
#11 - Infinite Scroll Posts

A simple app fetching random posts from the JSON Placeholder API to show an infitine scroll feature made with JavaScript.
Concepts
- Fetch API
- Async/Await
- CSS Loader
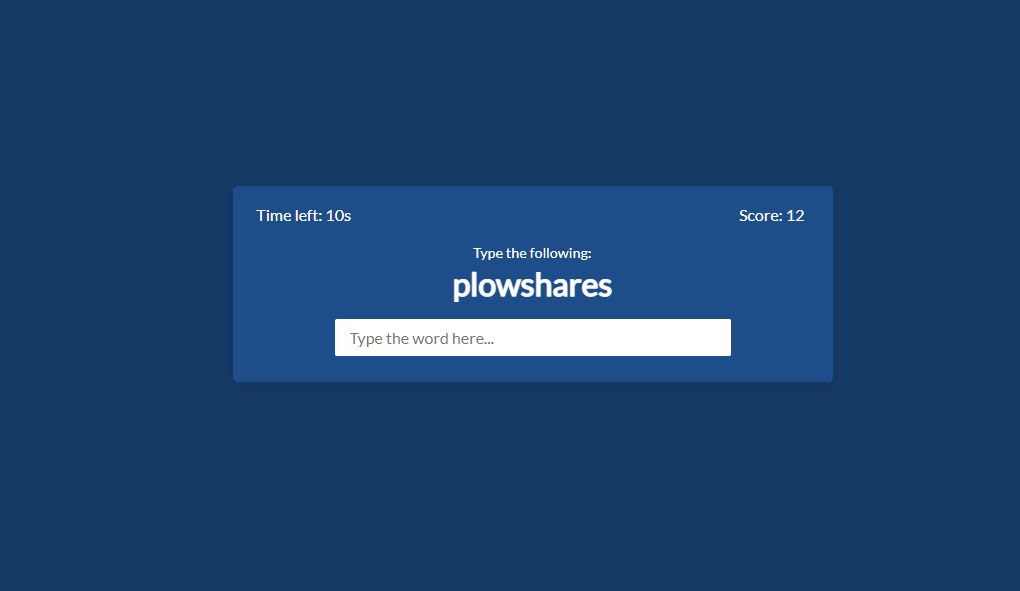
#12 - Typing Game

A keyboard typing game with 3 levels of difficulty. Give it a try! ⌨️
Concepts
- DOM Manipulation
- setInterval()
- Keyboard Events
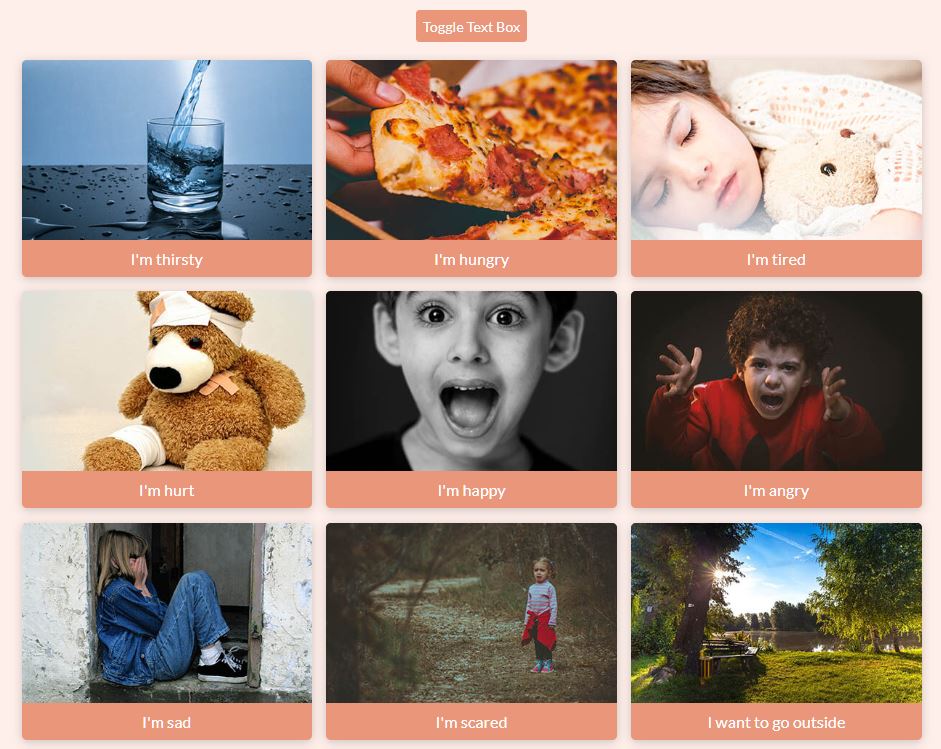
#13 - Speech Text Reader

An interesting app for disabled people, allowing them to synthesise predefined sentences, or generate their own! It uses the SpeechSynthesis API.
Concepts
- Web Speech API (SpeechSynthesis)
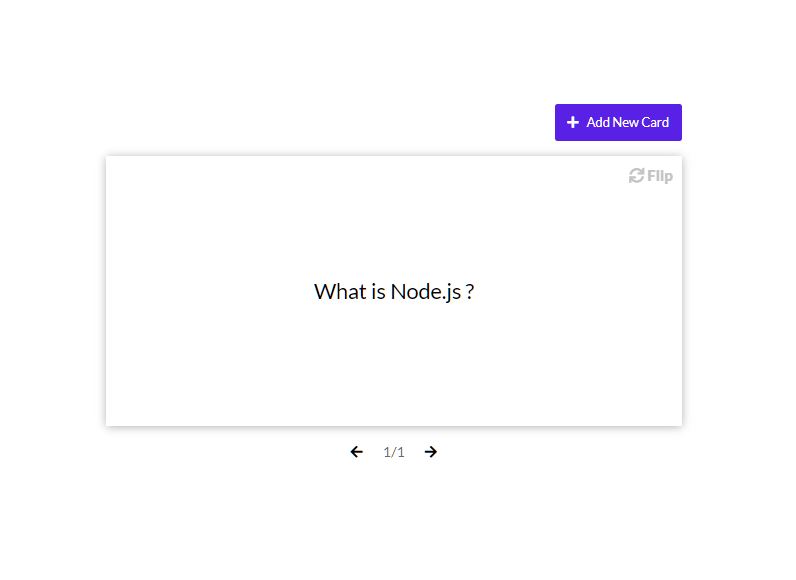
#14 - Memory Cards

An app to create useful flashcard cards that will help you study better! I used some principles from the CUBE CSS Methodology for better structuring the front-end.
Concepts
- CSS Animations
- Local Storage
- CUBE CSS